I wanted to write this article after seeing few projects including accessibilities only for the purpose of Automation tests (AT or UI Tests). Sadly, not doing to help blind of low vision people. “Do thing the right way”, as Apple said, making good accessibility will helps you making good UI tests and vice versa.
VoiceOver reads your UI through accessibility and speech it to drive users that can not see the screen. Accessibility in iOS is define by the UIAccessibility protocol which is implemented for all standard UIKit elements (UIView subclasses).
The most important/used properties (but not all) are :
– isAccessibilityElement: if set to yes, the view is the accessibility responsible for itself and all subviews (subview won’t be visible in accessibility)
– accessibilityLabel: a localized string that defines the element (ex “details”)
– accessibilityTraits: explain how your element reacts (like button, text, image, …)
– accessibilityHint: a short description of the result actionning this element (“will show details”)
Apple has done the job for us for all UIkit elements but for your Custom view, you will have to define it.
Automation tests (AT/UI tests) are based on accessibilty, you can query for elements using accessibilities identifiers, labels, values traits or even combining them and ask for the others properties. Elements in UI tests are not of the same type as in UIKit, you cannot access their UI properties (frame, color, …).
Let’s take an example of a custom view which represents the stay period with check in / check out dates. This custom elements composed of 8 labels

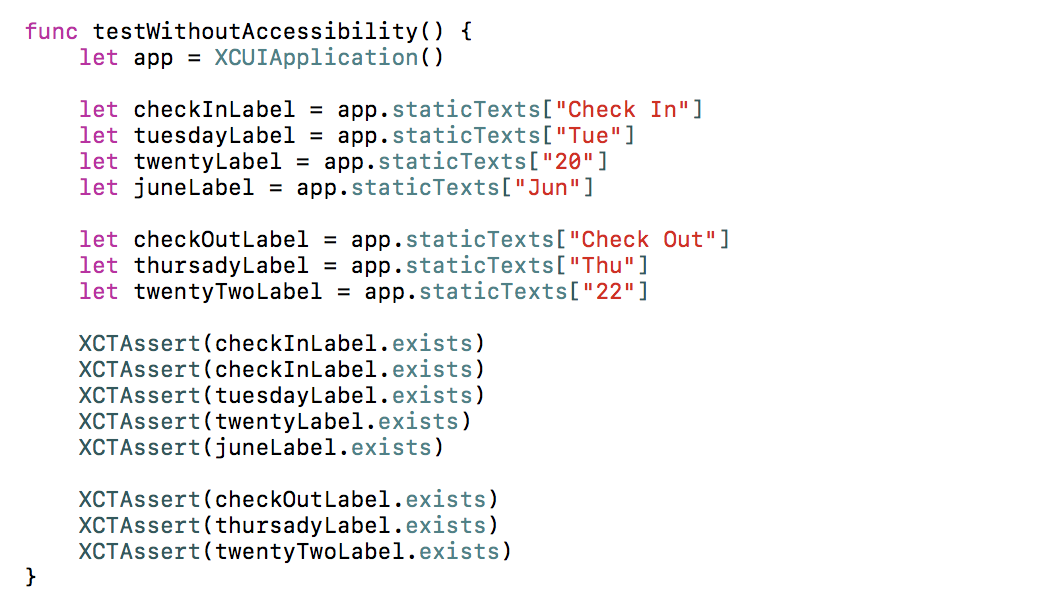
Now, let’s try to test this view in AT, we have to query all elements by their content. The only thing you can do is to test their presence. There is also no easy or obvious way to distinguish the two labels containing “Jun”. All labels have no meaning or semantic. Values can have been swapped and the tests will still pass.
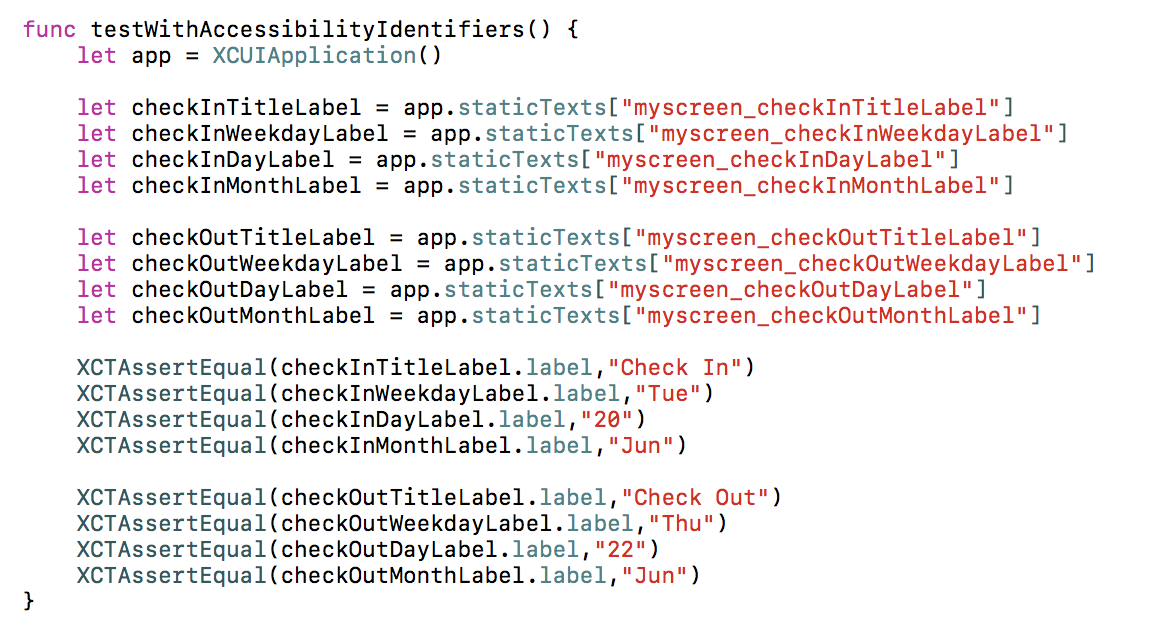
Let’s try to add, the identifiers to each label.
Now, elements can be accessed by identifiers, you can expect that these labels have their texts, which gives more meanings to labels, but still not efficient and helpess for no or low vision users.
Now, let’s think to make our custom element accessible, as users can expect via VoiceOver and don’t think about testing !!!
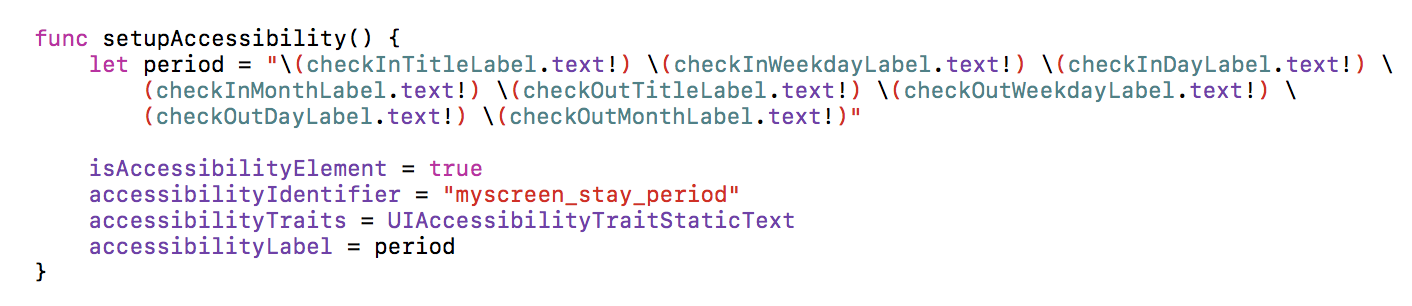
Let’s define our custom view as a Accessibility Element, as a text trait, define its identifier and give it a proper definition, as it is a text traits, not need for hint (more useful in case of button traits). When user will tap on it, VoiceOver will speech “Check In Tue 20 Jun Check Out Thu 22 Jun” which is meaningfull (ok, the description can be better with full dates, good localization and better wording ;) )
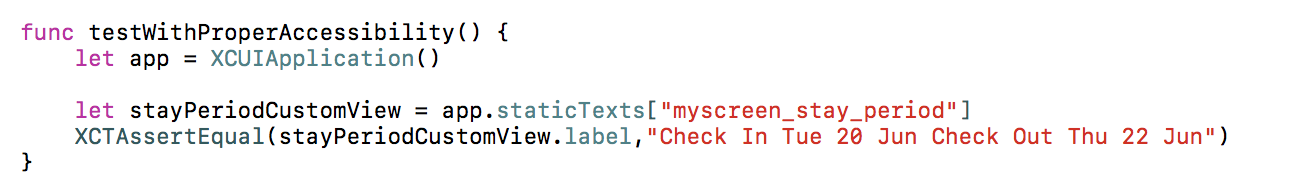
Then, do a test for it. You can see as it is simple, efficient and meaning full.
It’s very simple to make good tests when you create good accessibility.
Of course, it is a very simple example, I didn’t populate data from models nor use localization but the idea is there.
For a good accessibility, it could be “Reservation from June Tuesday 20th to June Thursday 22nd”
Next time you create a custom view or have AT tests to do, think first about accessibility.